In this article, you’re going to learn how to integrate the Vimeo API into a Laravel project. The steps that we need go over to integrate our Laravel project to the Vimeo API are here:
- Introduction
- Set Up Vimeo Account
- Set Up Laravel Project
- Send Video to Vimeo
- Send And Activate Thumbnail
- Show Video In The Page
1. Introduction
Vimeo is an video hosting, and sharing platform. It is the main YouTube competitor, but its player’s layout is cleaner, so it’s pretty common see a variety of website using the Vimeo API instead of the YouTube’s one. Vimeo was founded in 2004 and it has more than 260 million users.
2. Set Up Vimeo Account
First of all, we need creating a Vimeo Account. We can do it for free, but we are going to be very limited in this free account. In my tests, I couldn’t have more than two videos and sometimes Vimeo told me I was sending many request for a free account.
That said, go to https://vimeo.com/ and create your account.
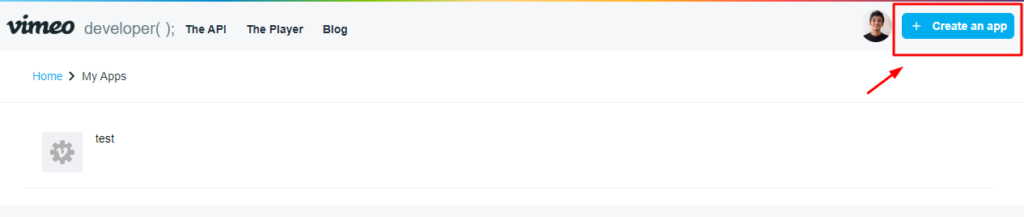
Now we need to create a Developer App to allows us to connect to Vimeo API. So, after you get logged in, go to https://developer.vimeo.com/apps/ and click on Create an app.

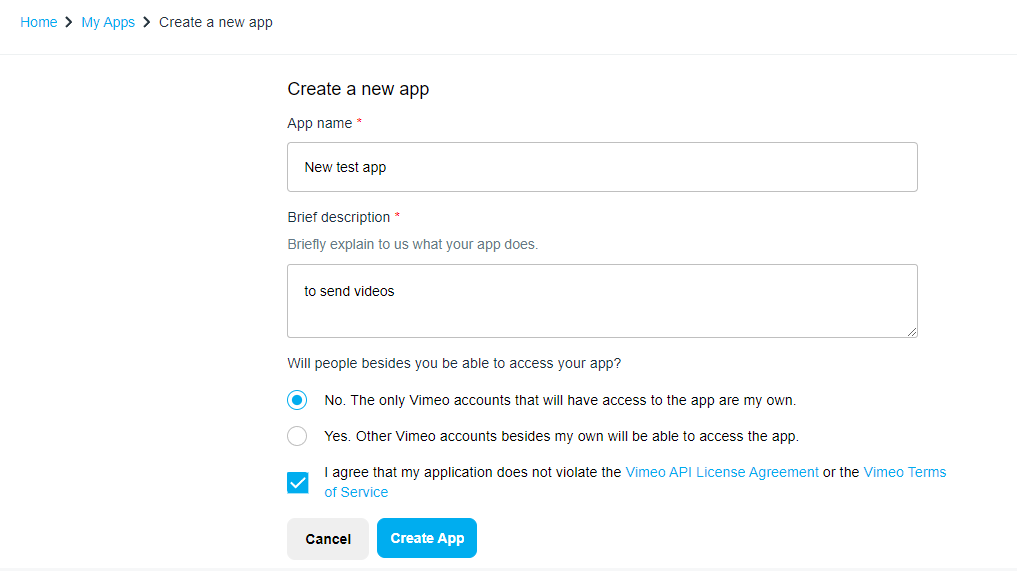
Fill out the name, description, and check the checkbox to agree to the terms.

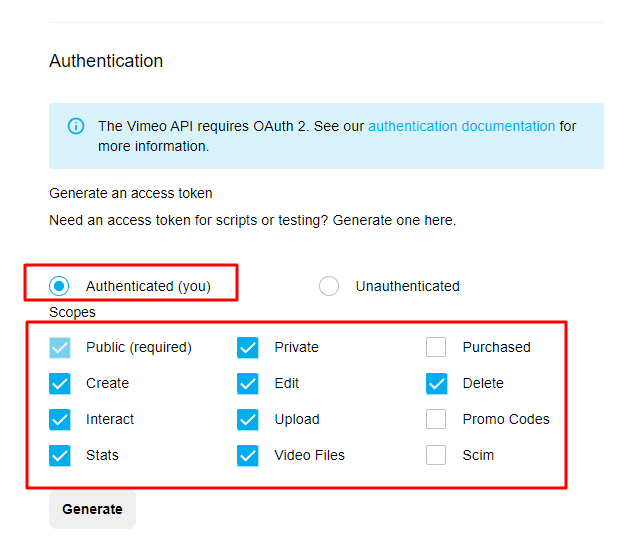
Ok, now we generate a new Access Token like this:

Great, in our Laravel project set up we’re going to need to use three information from here:
- Client identifier
- Client secrets
- Personal Access Token
All of them are on this page.
3. Set Up The Laravel Project
I presume you have already created your Laravel project, so we are going to need to install a package to deal with Vimeo Api.
composer require vimeo/laravel
Laravel Vimeo requires connection configuration. To get started, you’ll need to publish all vendor assets:
$ php artisan vendor:publish --provider="Vimeo\Laravel\VimeoServiceProvider"
This will create a config/vimeo.php file in your app that you can modify to set your configuration. So we need add here those three information I’ve talked about.
VIMEO_CLIENT=your-client-identifier VIMEO_SECRET=your-client-secret VIMEO_ACCESS=your-personal-access-token
4. Send Video to Vimeo
We can easily send a video file to our Vimeo account:
use Vimeo\Laravel\Facades\Vimeo;
//The code below will return something like this: "\videos\123123"
$vimeoVideoLink = Vimeo::upload($fullPathToMyVideo, [
'name' => 'Football',
'description' => 'Brazil is the best country to learn about football'
]);
//The code below will get only the video ID from that uri to save in our database
$vimeoVideoId = explode('videos/', $vimeoVideoId)[1];5. Send And Activate Thumbnail
Setting a thumbnail to our video is not that easy. Indeed, that package made this resource easier, but I’m wondering why Vimeo doesn’t improve it. Without the package we would need go through at least 5 steps to set a thumbnail to our video.
Ok, let’s go!
So, using this package you only need:
- Make a request to get the URI we’ll send the thumbnail to that video
- Upload the image setting true in order to use that thumbnail as default
use Vimeo\Laravel\Facades\Vimeo;
//Request to get the URI to send the thumbnail
$vimeoThumbUri = Vimeo::request("/videos/$vimeoVideoId?fields=metadata.connections.pictures.uri");
//Getting the URI from the return array
$vimeoThumbUri = $vimeoThumbUri['body']['metadata']['connections']['pictures']['uri'];
//Uploading the thumbnail
Vimeo::uploadImage($vimeoThumbUri, $fullPathToMyThumbnail, true /*set this thumb as default*/);6. Show Video In The Page
To show a video from Vimeo, we need use the iFrame Vimeo code with our Video ID. We need know that Vimeo takes a time to transcode the uploaded video, in the meantime we can’t show the video.
<iframe src="https://player.vimeo.com/video/750554125" style="width: 100%" height="360" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>

References
Laravel Vimeo Package: https://github.com/vimeo/laravel
Quick information about Vimeo: https://en.wikipedia.org/wiki/Vimeo
Dropbox official website: https://vimeo.com/
Considerations
Api Integration is a very common way of communicate to other external services.
I recommend you read this other article of The Right Way To Integrate Dropbox to Laravel.
As you read this article, please help me by sharing this post with your friends and letting a comment below.
Share this content:
